
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>빙고판</title>
<style>
.pink {background-color: rgb(236, 146, 146)}
</style>
</head>
<body>
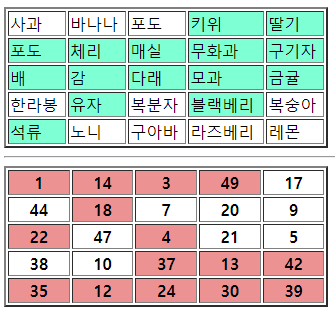
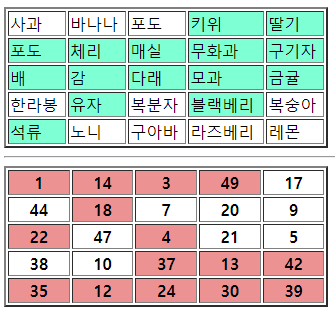
<table border="2" width="40%">
<tr>
<td>사과</td>
<td>바나나</td>
<td>포도</td>
<td style="background-color: aquamarine;">키위</td>
<td style="background-color: aquamarine;">딸기</td>
</tr>
<tr>
<td style="background-color: aquamarine;">포도</td>
<td style="background-color: aquamarine;">체리</td>
<td style="background-color: aquamarine;">매실</td>
<td style="background-color: aquamarine;">무화과</td>
<td style="background-color: aquamarine;">구기자</td>
</tr>
<tr>
<td style="background-color: aquamarine;">배</td>
<td style="background-color: aquamarine;">감</td>
<td style="background-color: aquamarine;">다래</td>
<td style="background-color: aquamarine;">모과</td>
<td style="background-color: aquamarine;">금귤</td>
</tr>
<tr>
<td>한라봉</td>
<td style="background-color: aquamarine;">유자</td>
<td>복분자</td>
<td style="background-color: aquamarine;">블랙베리</td>
<td>복숭아</td>
</tr>
<tr>
<td style="background-color: aquamarine;">석류</td>
<td>노니</td>
<td>구아바</td>
<td>라즈베리</td>
<td>레몬</td>
</tr>
</table>
<hr>
<table border="2" width="40%">
<tr>
<th class="pink">1</th>
<th class="pink">14</th>
<th class="pink">3</th>
<th class="pink">49</th>
<th>17</th>
</tr>
<tr>
<th>44</th>
<th class="pink">18</th>
<th>7</th>
<th>20</th>
<th>9</th>
</tr>
<tr>
<th class="pink">22</th>
<th>47</th>
<th class="pink">4</th>
<th>21</th>
<th>5</th>
</tr>
<tr>
<th>38</th>
<th>10</th>
<th class="pink">37</th>
<th class="pink">13</th>
<th class="pink">42</th>
</tr>
<tr>
<th class="pink">35</th>
<th class="pink">12</th>
<th class="pink">24</th>
<th class="pink">30</th>
<th class="pink">39</th>
</tr>
</table>
</body>
</html>