팝업창
: window.open('url', 'window name', 'option(size, scroll..)' );
- 열기버튼을 누르면 ) 팝업창이 열리고
- 닫기버튼을 누르면 ) 팝업창이 닫힘
<body>
<button type="button" onclick="openWindow();">열기</button>
<button type="button" onclick="closeWindow();">닫기</button>
<h3 id="msg"></h3>
<script>
let myWindow;
function openWindow(){
myWindow = window.open("","mywindow", "width=400, height=500");
// myWindow = open("","mywindow", "width=400, height=500"); //window. 이 없어도 사용은 가능
}
function closeWindow(){
if(myWindow){ //myWindow가 true이면 (열려있으면)
myWindow.close();
}
}
</script>
</body>
== 메서드 ==
alert(); 경고창
<button type="button" id="alert">alert</button>
<h3 id="msg2"></h3>
<script>
let print = document.getElementById('msg2');
document.getElementById('alert').addEventListener('click',()=>{
alert('alert창');
print.innerHTML += `alter창 <br>`;
})
</script>
prompt(); input값 받는 창
<button type="button" id="prompt">prompt</button>
<h3 id="msg2"></h3>
<script>
let print = document.getElementById('msg2');
document.getElementById('prompt').addEventListener('click',()=>{
let p = prompt('prompt 입력을 받는 창');
print.innerHTML += `prompt창 내용: ${p} <br>`;
})
</script>
confirm(); 확인/취소 창
<button type="button" id="confirm">confirm</button>
<h3 id="msg2"></h3>
<script>
let print = document.getElementById('msg2');
document.getElementById('confirm').addEventListener('click',()=>{
let c = confirm('확인/취소를 누르는 창');
if(c){
print.innerHTML += `confirm창 확인/취소 : 확인 (${c})`;
} else {
print.innerHTML += `confirm창 확인/취소 : 취소 (${c})`;
}
})
</script>
setInterval( function, millseconds ) ; 일정 간격으로 지속적 실행문을 실행
setTimeout ( function, millseconds ) ; 일정 시간동안 실행 시키는 경우 사용
== 사용예시 ==
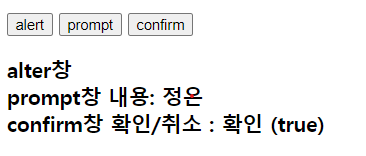
- 버튼을 누르면 창이 뜨고, 창에 입력한 값이 출력되도록 하기

<script>
let print = document.getElementById('msg2');
document.getElementById('alert').addEventListener('click',()=>{
alert('alert창');
print.innerHTML += `alter창 <br>`;
})
document.getElementById('prompt').addEventListener('click',()=>{
let p = prompt('prompt 입력을 받는 창');
print.innerHTML += `prompt창 내용: ${p} <br>`;
})
document.getElementById('confirm').addEventListener('click',()=>{
let c = confirm('확인/취소를 누르는 창');
if(c){
print.innerHTML += `confirm창 확인/취소 : 확인 (${c})`;
} else {
print.innerHTML += `confirm창 확인/취소 : 취소 (${c})`;
}
})
</script>
'HTML.CSS.JS > JS' 카테고리의 다른 글
| [JS] day13_async_await 데이터 불러오기 (0) | 2023.04.20 |
|---|---|
| [JS] 구구단 ( 문제 출력 -> 맞추기 -> 결과 출력 ) (0) | 2023.04.20 |
| [JS] BOM, DOM 높이 / 너비 (0) | 2023.04.20 |
| [JS] json으로 값을 받아와서 원하는 모양을 나눠 출력 (0) | 2023.04.20 |
| [JS] 데이터를 받아와서 원하는 모양으로 출력 (json) (0) | 2023.04.20 |