객체를 만들어서 테이블에 삽입하는 방법 (forEach이용)
1. model에 PersonVO class 생성

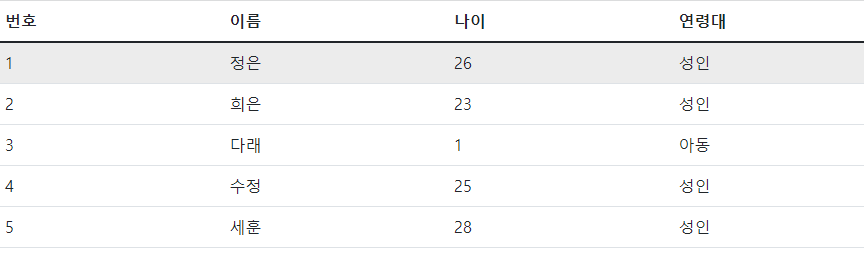
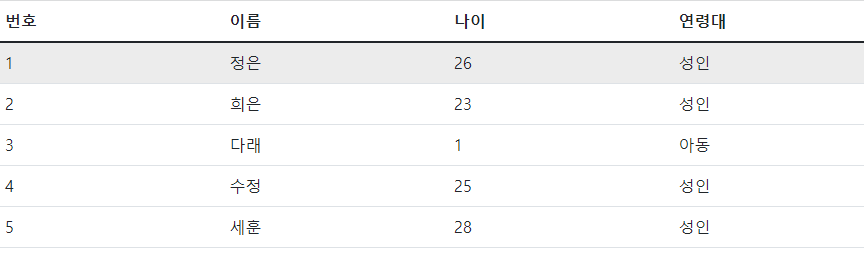
2. webapp에 step8.jsp 생성 후 본격적으로 만들기!!
- 테이블의 기본 배경은 부트스트랩-테이블 에서 가져왔음
- forEach를 tbody에서 돌려서 테이블에 순서대로 삽입!


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page import="model.PersonVO" %>
<%@ page import="java.util.ArrayList" %>
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<meta charset="UTF-8">
<title>객체를 만들어 테이블에 출력</title>
</head>
<body>
<%
//PersonVO 객체를 이용하여 list에 여러명을 추가(5명)
// -> list를 request객체에 담아 jsp로 전송
ArrayList<PersonVO> list = new ArrayList<>();
list.add(new PersonVO("정은",26));
list.add(new PersonVO("희은",23));
list.add(new PersonVO("다래",1));
list.add(new PersonVO("수정",25));
list.add(new PersonVO("세훈",28));
request.setAttribute("list", list);
%>
<table class="table table-hover">
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>나이</th>
<th>연령대</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list }" var="list" varStatus="person">
<tr>
<td>${person.count}</td>
<td>${list.name }</td>
<td>${list.age }</td>
<td>
${(list.age>=20)? "성인" : "아동"}
</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>