https://jungeun980906.tistory.com/318https://jungeun980906.tistory.com/318

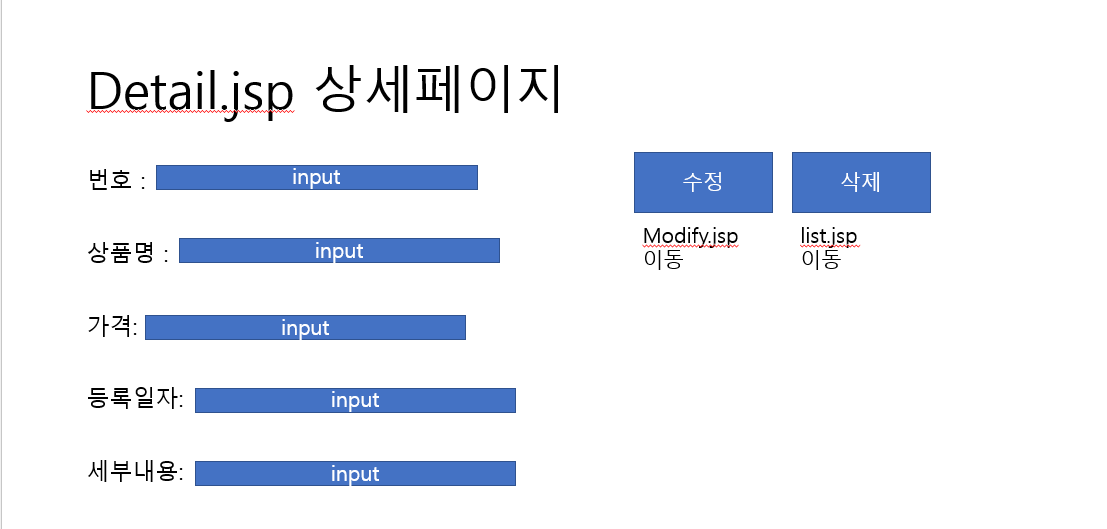
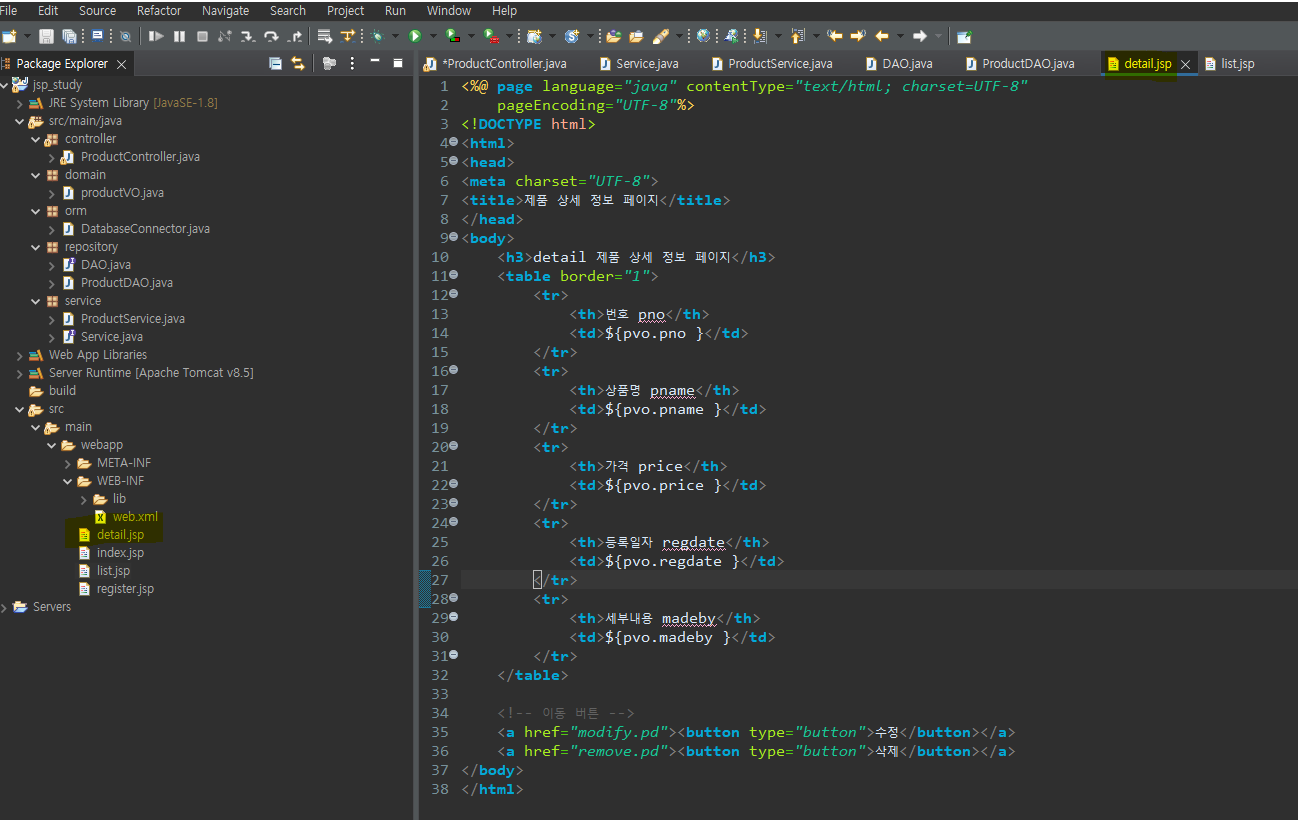
1. web에 datail.jsp 생성


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>제품 상세 정보 페이지</title>
</head>
<body>
<h3>detail 제품 상세 정보 페이지</h3>
<table border="1">
<tr>
<th>번호 pno</th>
<td>${pvo.pno }</td>
</tr>
<tr>
<th>상품명 pname</th>
<td>${pvo.pname }</td>
</tr>
<tr>
<th>가격 price</th>
<td>${pvo.price }</td>
</tr>
<tr>
<th>등록일자 regdate</th>
<td>${pvo.regdate }</td>
</tr>
<tr>
<th>세부내용 madeby</th>
<td>${pvo.madeby }</td>
</tr>
</table>
<!-- 이동 버튼 -->
<a href="modify.pd"><button type="button">수정</button></a>
<a href="remove.pd"><button type="button">삭제</button></a>
</body>
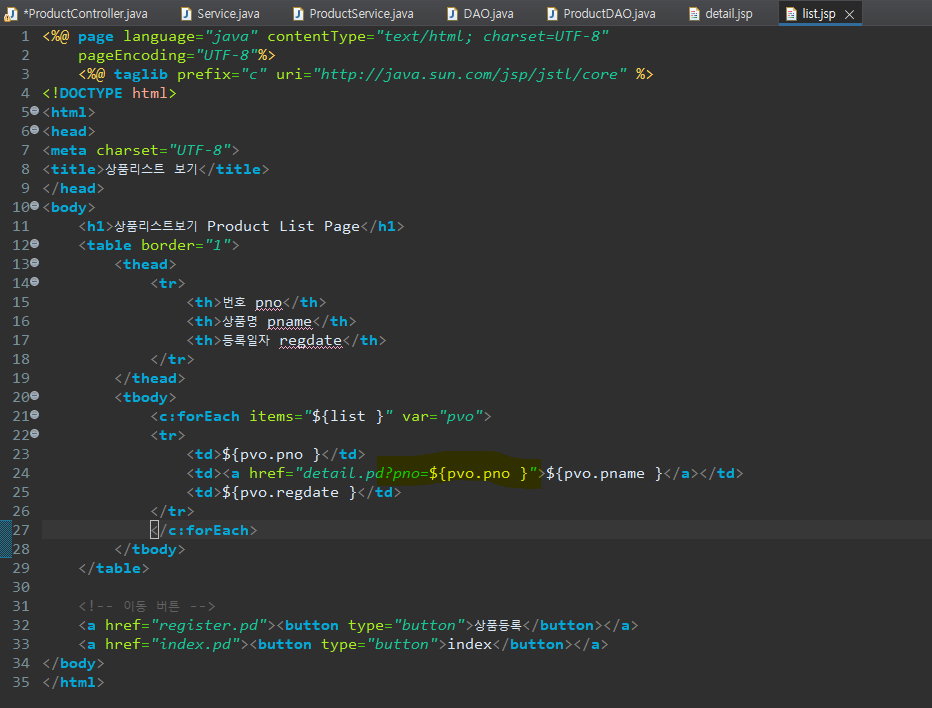
</html>2. list 페이지에서 어떤것을 선택해서 detail에 들어왔는지 쿼리스트링 달기 (list.jsp에서)



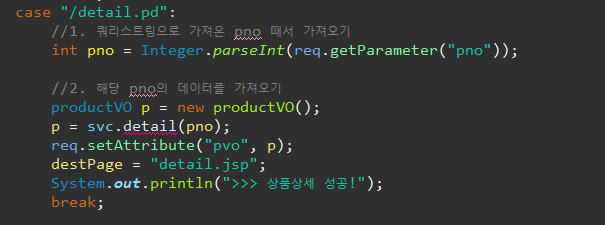
3. ProductController에 case "/detail.pd" 추가

이제 detail밑줄을 눌러가면서 register-insert만드는 것처럼 계속 만들기 진행..
https://jungeun980906.tistory.com/318




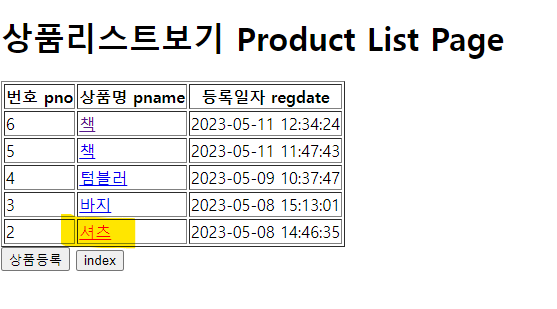
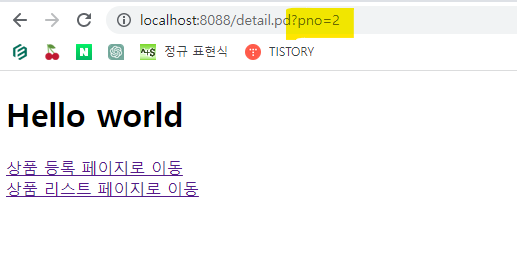
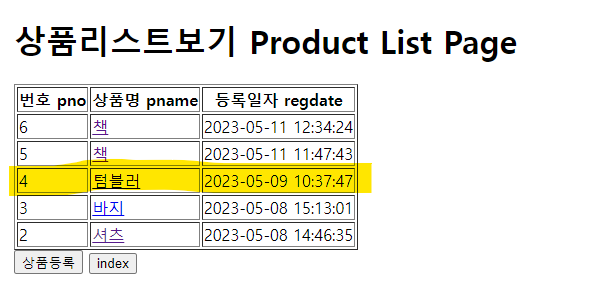
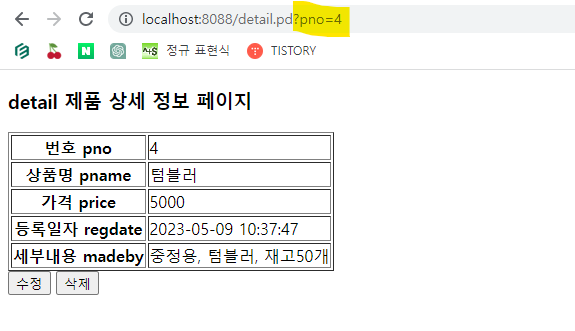
출력 화면
list.jsp 에서 상품을 클릭하면,

해당 상품의 detail.jsp로 이동! (쿼리스트링으로 pno의 값을 담아가는 것을 확인가능)

'JSP > JSP' 카테고리의 다른 글
| [jsp] 8. edit 제품 수정 DB 업데이트하기 (modify에서 수정버튼 클릭시) (0) | 2023.05.11 |
|---|---|
| [jsp] 7. modify 제품 수정 페이지 만들기 (0) | 2023.05.11 |
| [jsp] 5. list 전체출력페이지 만들기 (0) | 2023.05.11 |
| [jsp] 4. insert 상품DB에 등록하기 (register에서 추가버튼 클릭시) (0) | 2023.05.11 |
| [jsp] 2. ProductController 만들기! (product 연결) (0) | 2023.05.11 |