비동기통신 asynchronous communication
: AJAX를 가장 많이 사용
데이터를 받는 방식(통신) : 동기통신 / 비동기통신

- 동기 통신(synchronous) : 동시에 일어나는
- 요청을 하면 (바로)응답을 받는다는 의미
- 단점) 하나의 업무가 끝나야 다음 업무가 시작됨 = 결과가 주어지기 전까지 아무것도 못하고 대기
- 장점) 설계가 간단하고 직관적
- 비동기 통신(asynchronous) : 동시에 일어나지 않음
- 요청을 하고 응답을 받는 시간이 걸림
- 즉, 요청한 그 자리에서 결과가 주어지지 않을 수 있음
- 작업에 대한 모션이 별개로 이루어짐!
- 장점) 요청한 업무의 결과가 나오지 않아도, 다른 업무를 보는 것이 가능
- 예) 아이디 중복체크 : 아이디를 중복체크하는 동안, 타 입력을 할 수 있도록 함
- 댓글 처리
- 단점) 설계가 복잡
비동기 방식 (통신) : AJAX Jquery
1. async await
: Promise 객체를 이용하여 데이터 통신을 편리하게 할 수 있도록 제공되는 키워드
- async 키워드 : 함수선언 키워드(function) 앞에 사용하면, 그 함수의 리턴을 프로미스 객체 타입으로 변환해줌
- await 키워드
- : 순차적 코드 실행시) 데이터 통신이 지연로딩 및 지연실행 같은 상황이 발생하면,
- 코드 실행 순서를 순차적으로 진행 할 수 있도록 보증.
- 즉, 이전라인이 완료될때까지 다음 라인은 기다리도록 하는 기능
사용 예시
https://jsonplaceholder.typicode.com/
= 이 사이트에서 예시를 가져와서 async await 사용입력해보는 연습! (비동기통신)
1. 사이트안 todo에서 주소의 마지막에 /1를 사용해 첫번째 데이터만 가져오는 링크를 찾는다.

2. await fetch를 사용해서 가져오고, await __.text();를 이용하여 text로 변경해 저장한다.

<body>
<button type="button" id="btn">데이터 불러오기</button>
<script>
document.getElementById('btn').addEventListener('click',()=>{
async function awaitEx(){
try{
const resp = await fetch('https://jsonplaceholder.typicode.com/todos/1'); // resp = response 응답
const result = await resp.text(); // resp를 text로 변경해 저장
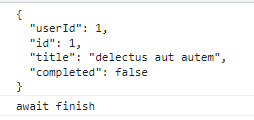
console.log(result);
}catch(err){
console.log(err);
} finally {
console.log('await finish')
}
}
awaitEx();
})
</script>
</body>
3. 결과 확인 및 상태코드 확인

> 상태 코드의 번호대에 따른 오류 / 상태 확인이 가능!!
https://developer.mozilla.org/ko/docs/Web/HTTP/Status
HTTP 상태 코드 - HTTP | MDN
HTTP 응답 상태 코드는 특정 HTTP 요청이 성공적으로 완료되었는지 알려줍니다. 응답은 5개의 그룹으로 나누어집니다: 정보를 제공하는 응답, 성공적인 응답, 리다이렉트, 클라이언트 에러, 그리고
developer.mozilla.org
2. promise Chain
: promise 객체를 리턴하는 함수를 호출하는 함수
- then메서드를 사용하여 실행순서를 기다리게 할 수 있음
- fetch 함수: 데이터 통신을 위해 제공되는 함수
- 첫번째 파라미터는 URL, 두번째 파라미터는 header에 적용될 객체
- then 함수: promise 객체를 리턴하는 함수 및 메서드를 기다려서 다음순서의 로직을 수행하기 위한 연결기능
- then 사이를 띄우면 사용이 안됨!! (중간에 선언하려고 끊으면 error)
- .catch( ); 를 이용하여 실패시 설정이 가능
사용 예시
- 가져와서 콘솔에 찍어보기
- 가져오는 값(주소)은 위의 await와 동일하게 진행했음
- 가져오는 방법 설명 - jsonplaceholder: https://jsonplaceholder.typicode.com/guide/

<button type="button" id="btn">데이터 가져오기</button>
<script>
document.getElementById('btn').addEventListener('click',()=>{
fetch('https://jsonplaceholder.typicode.com/todos/1') //데이터 가져와서
.then(resp => resp.json()) //1. 매개변수 resp에 json형식으로 데이터를 넣고 리턴
.then(json => console.log(json)); //콘솔에 찍어라 (성공시)
// .catch(err=> console.log(err)); //실패하면 출력 (실패시)
// .then(resp => resp.text()) //2. 매개변수 resp에 text형식으로 데이터를 넣고 리턴
// .then(text => console.log(text)); //콘솔에 찍어라
})
</script>
- json으로 받아온 객체를 화면에 출력해보기

<script>
document.getElementById('btn').addEventListener('click',()=>{
//받아온 json객체를 화면에 li로 출력해보기
.then(resp => resp.json())
.then(json => printData(json)) //성공시
.catch(err=> console.log(err)); //실패시
})
//화면에 li로 출력하는 함수
let str=" ";
function printData(object){ // object = json객체
for(const o in object){
str += `<li>${o}:${object[o]}</li>`;
}
document.getElementById('ul').innerHTML = str;
}
</script>
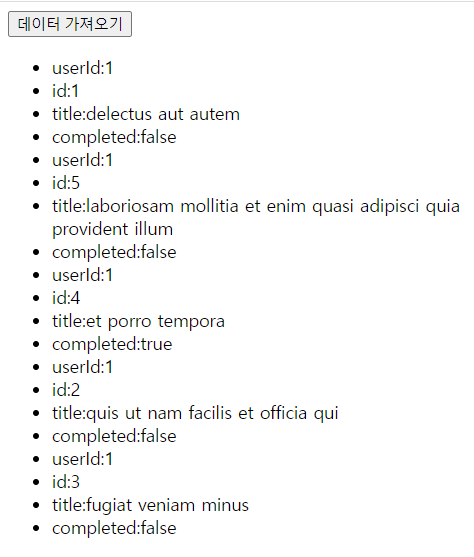
- 1~5번의 데이터를 화면에 한번에 출력해보기

<script>
// 1~5번 데이터까지 화면에 출력
document.getElementById('btn').addEventListener('click',()=>{
//1번 데이터
for(let i=1; i<=5; i++) {
fetch(`https://jsonplaceholder.typicode.com/todos/${i}`)
.then(resp => resp.json())
.then(json => printData(json));
}
})
let str1="";
//화면에 li로 출력하는 함수
function printData(object){ // object = json객체
for(const o in object){
str1 += `<li>${o}:${object[o]}</li>`;
}
document.getElementById('ul').innerHTML = str1;
}
</script>
'HTML.CSS.JS > JS' 카테고리의 다른 글
| [JS] 데이터를 받아와서 원하는 모양으로 출력 (json) (0) | 2023.04.20 |
|---|---|
| [JS] 비표준 속성 non_standard (0) | 2023.04.20 |
| [JS] 파일명 찾기 (0) | 2023.04.19 |
| [JS] 가위바위보 게임 (0) | 2023.04.19 |
| [JS] day12_홈페이지 사진 변경 (0) | 2023.04.19 |