비표준 속성
: html 태그의 속성이 제한적이므로, 데이터 관리 차원에서 개발자들에게 직접 속성을 만들 수 있는 방법을 제공
- 자신이 원하는 속성을 직접 개발해서 넣는 방법 = 사용자 문법 가능
- MarkUp 언어들은 사용자(개발자)들에게 표준이 아닌 사용자만의 문법을 사용할 수 있도록 설계되어 있음
- 너무 과도하게 사용하는 경우, 개발효율과 가독성이 낮아짐
- 태그 속성의 이름 : data-로 시작 + 하이픈(-)뒤에 특정의미를 갖는 이름을 사용
- = 이 규칙은 자바스크립트에서 인식O
- = 이름은 소문자로 작성
dataset property : 읽어오기
- 단, 대문자 허용X
- 대문자를 사용하더라도 소문자로 변환해서 읽음

<body>
<li class="list" data-ino="li_last" data-itemCategory="litop"></li>
<script>
let li_last_tag = document.querySelectorAll('.list');
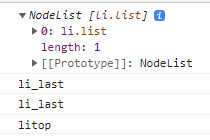
console.log(li_last_tag); // NodeList
console.log(li_last_tag[0].dataset.ino); // 0번지의 ino값 : li_last
let liLast = li_last_tag[0].dataset.ino; // 0번지의 ino값 : li_last
console.log(liLast);
console.log(li_last_tag[0].dataset.itemcategory);
// 대문자로 작성해도 소문자로 읽음 = 소문자 작성하세요(대문자x)
// 0번지의 itemcategory값: litop
</script>
</body>
'HTML.CSS.JS > JS' 카테고리의 다른 글
| [JS] json으로 값을 받아와서 원하는 모양을 나눠 출력 (0) | 2023.04.20 |
|---|---|
| [JS] 데이터를 받아와서 원하는 모양으로 출력 (json) (0) | 2023.04.20 |
| [JS] 비동기통신 ( async await ,promise Chain ) (0) | 2023.04.20 |
| [JS] 파일명 찾기 (0) | 2023.04.19 |
| [JS] 가위바위보 게임 (0) | 2023.04.19 |