1. jsp_project1 파일 생성 - 열기

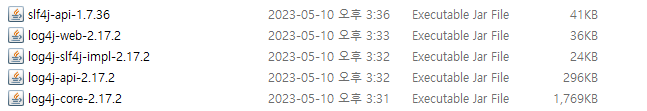
2. mvc에서 추가 다운

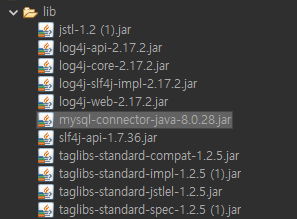
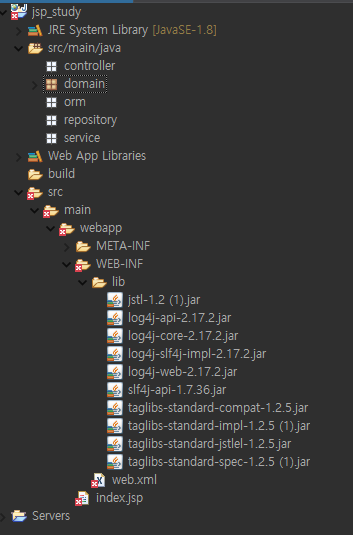
- lib에 넣기!
 총 11개가 들어있는 것을 확인!!
총 11개가 들어있는 것을 확인!!
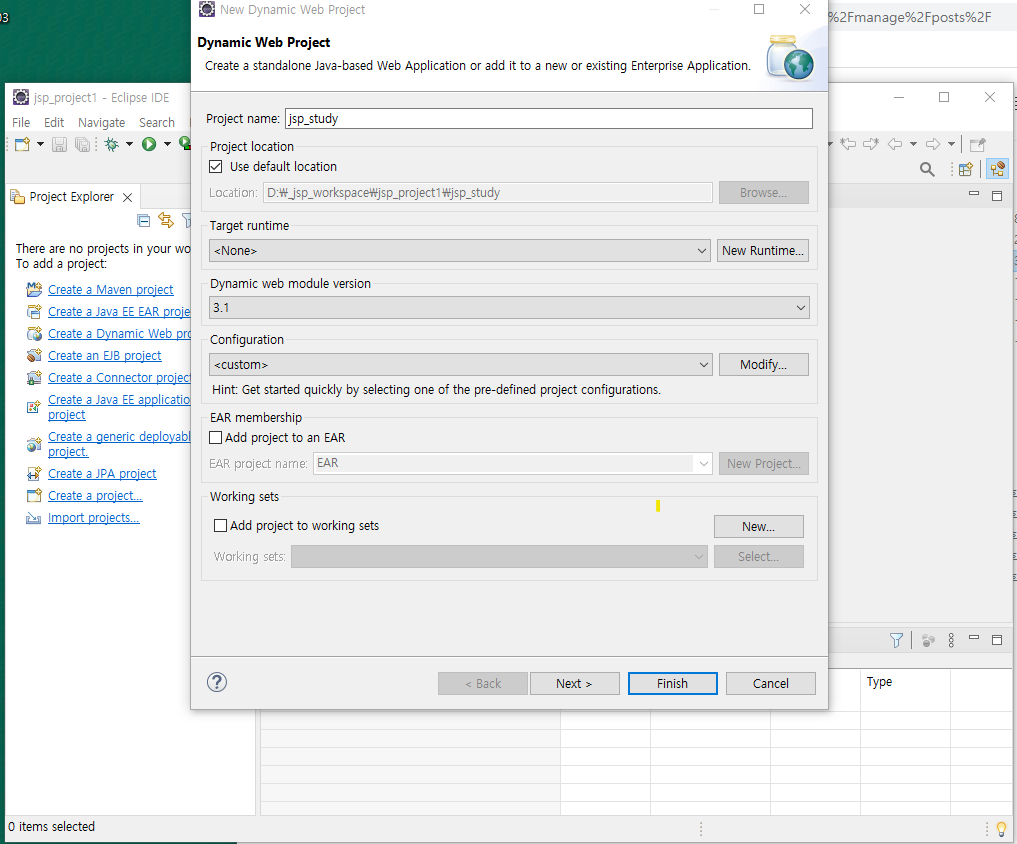
3. 이클립스 열고 설정 (jstl설정과 동일! 다른 부분은 아래에 정리)
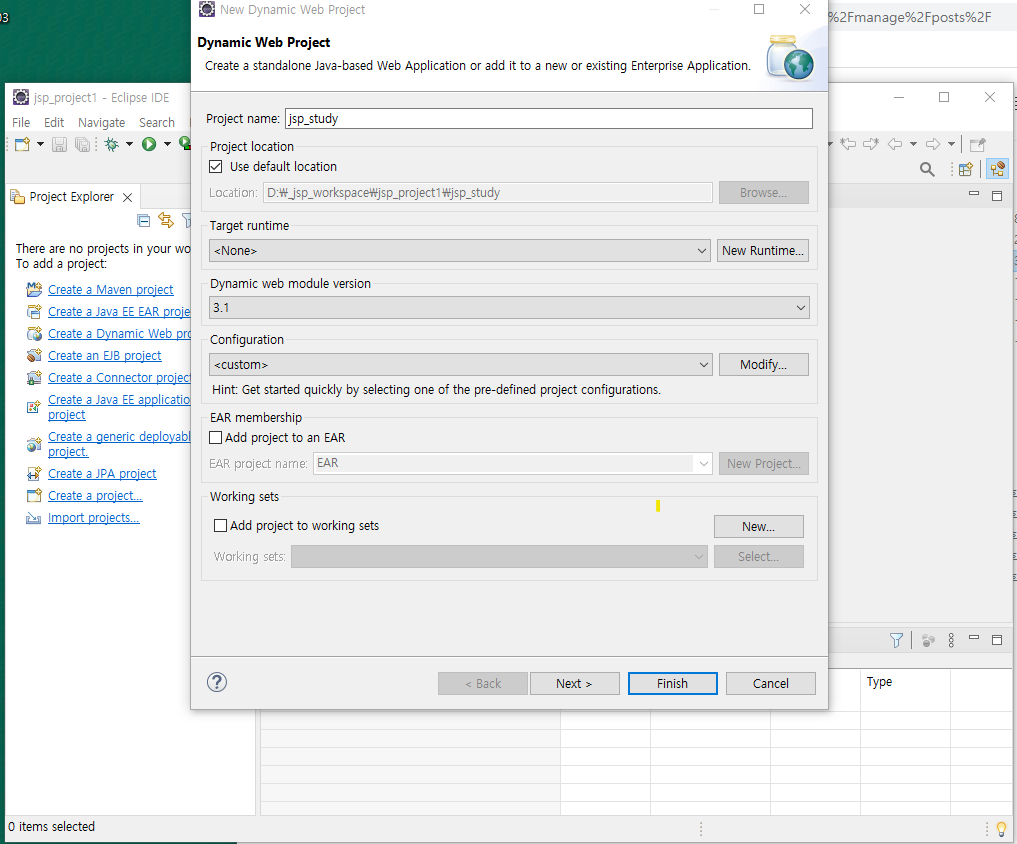
 다이나믹 웹 어쩌고 생성- 이름 작성 + 버전을 3.1로 설정- next
다이나믹 웹 어쩌고 생성- 이름 작성 + 버전을 3.1로 설정- next
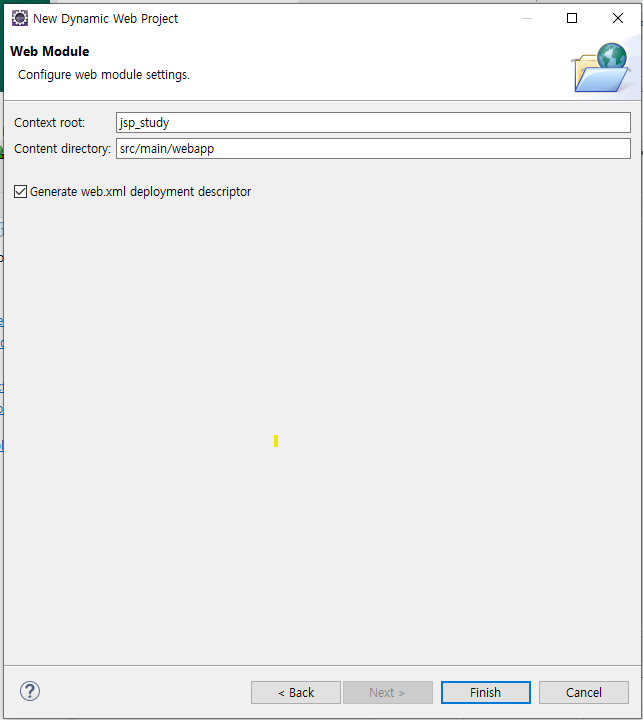
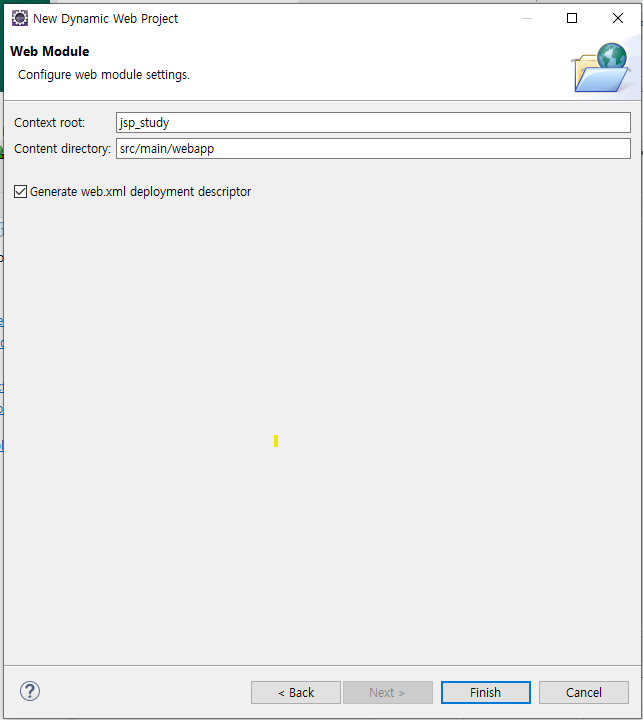
 여기서 descriptor에 체크하고 finish
여기서 descriptor에 체크하고 finish
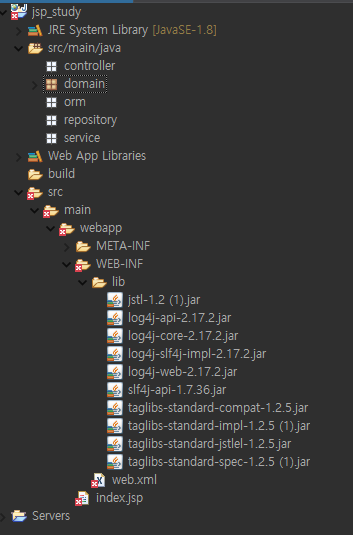
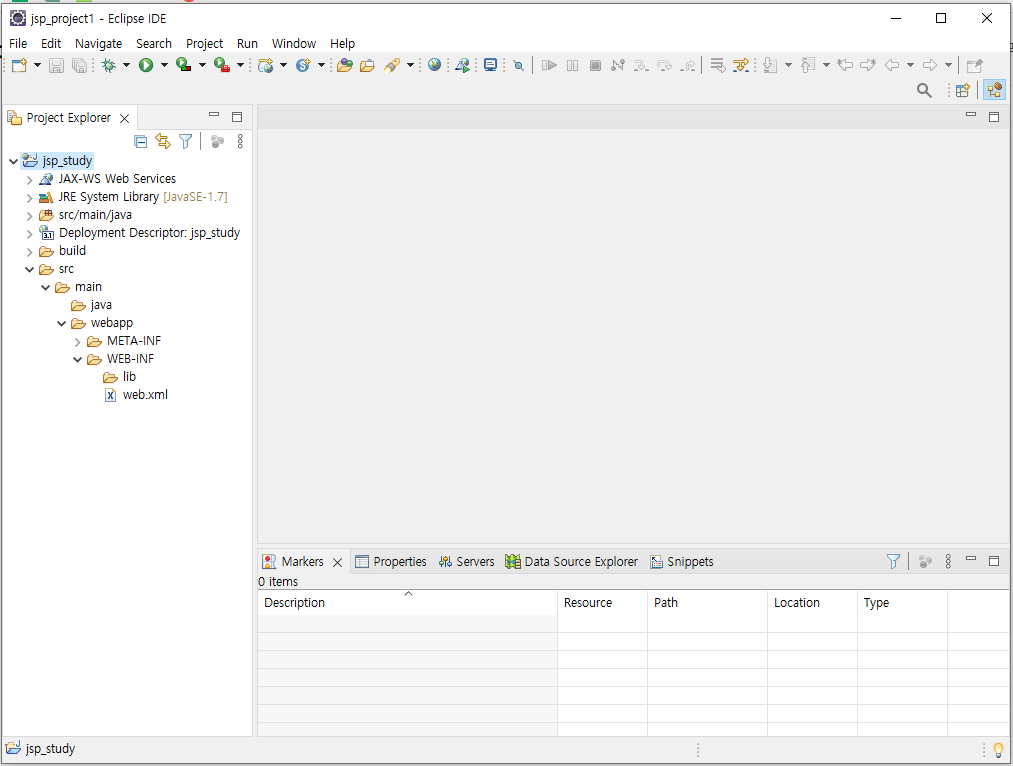
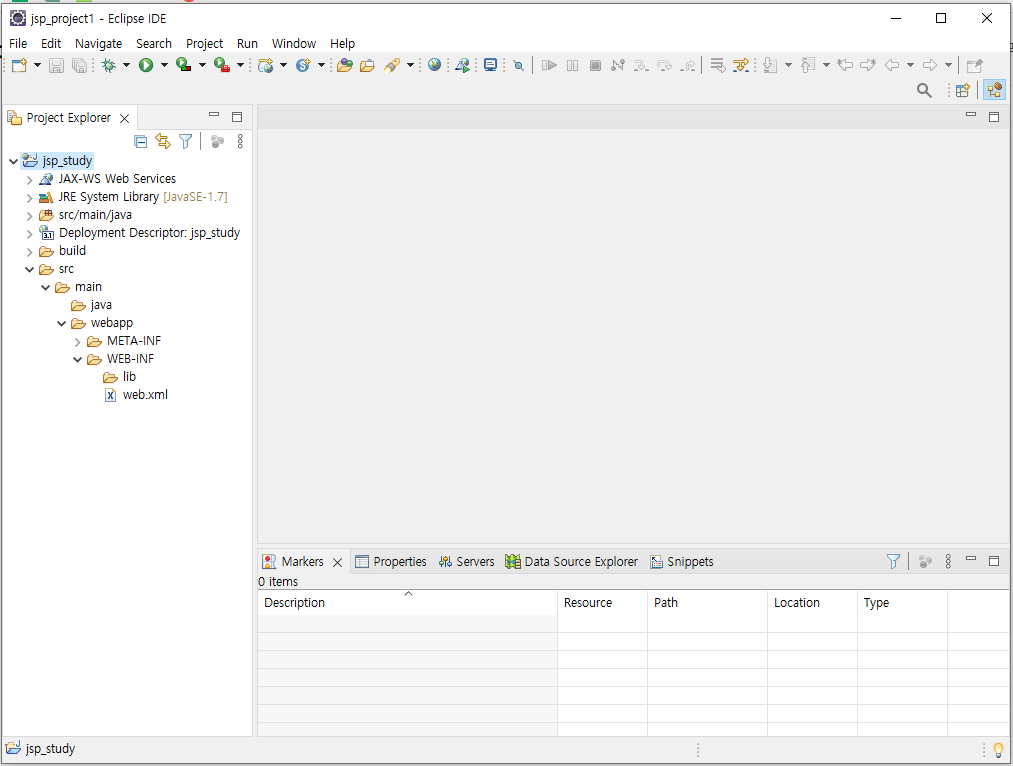
 이제 lib과 함께 web.xml이 생성된것을 확인가능!
이제 lib과 함께 web.xml이 생성된것을 확인가능!
 window-pre..-content Type- 전부 utf-8 쓰고 update!
window-pre..-content Type- 전부 utf-8 쓰고 update!
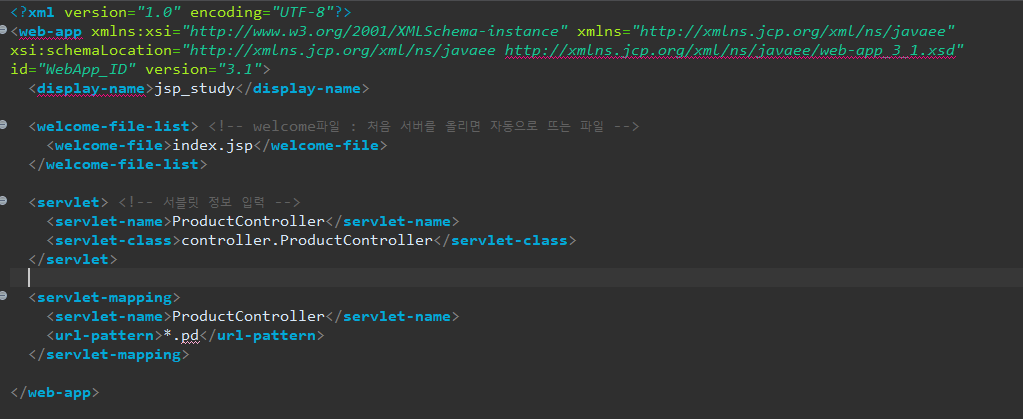
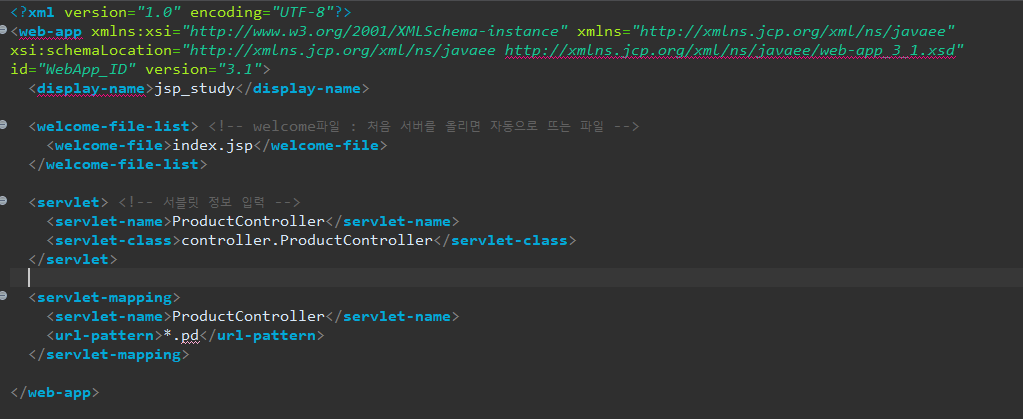
4. web.wml 설정

<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<display-name>jsp_study</display-name>
<welcome-file-list> <!-- welcome파일 : 처음 서버를 올리면 자동으로 뜨는 파일 -->
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet> <!-- 서블릿 정보 입력 -->
<servlet-name>ProductController</servlet-name>
<servlet-class>controller.ProductController</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ProductController</servlet-name>
<url-pattern>*.pd</url-pattern>
</servlet-mapping>
</web-app>
5. java package생성
- java = package
- web = folder